
Jungwoo Choi on visual development and rigging in The Pest
In Jungwoo Choi’s thesis film The Pest, a Toronto homeowner struggles to outwit a raccoon deadset on eating out of his trash bin. The story is inspire ...
1 of 0

Despite the important role that storyboards and animatics play, audiences often only see finished productions. Storyboards are where artists plan and re ...

Quentin Blake’s Box of Treasures brings to life the world of Quentin Blake, one of the UK’s most cherished illustrators, through a series of six ...

Ramshackle is a series which follows the misadventures of three street rats — Skipp, Stone, and Vinnie — as they try to survive on the streets of th ...

In Immagini Animation Studios’ Chef Jack: The Adventurous Cook (originally Chef Jack: O Cozinheiro Aventureiro in Portuguese), the eponymous Jack trav ...

Each year OIAF runs an annual pitching competition called Pitch THIS! in collaboration with Mercury Filmworks. The competition spotlights Canadian crea ...

You might know Tony Ross as TonyTeach, a prolific animation instructor who has worked with a wide variety of clients including LinkedIn Learning, the At ...

One silver lining of the pandemic is that our collective memory continues to inspire artists. From stories of bravery, sacrifice and perseverance, to lo ...

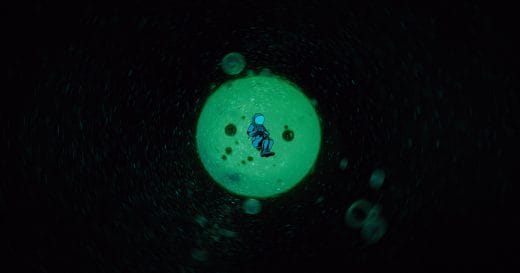
Camren Missimer’s student film Midnight Chrysalis begins with a crow dying in a clearing in a dark forest. A white moth touches the crow, sending glow ...

Drifter is a stylish, space-faring short film from Joost Jansen, a talented Belgian animator, art director and director. Joost imagines a world where sp ...

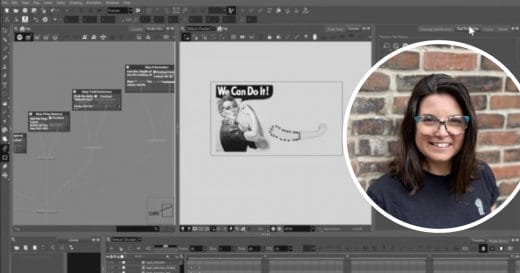
Lindsay Knowler is a 2D rigging expert, trainer and pipeline consultant with expertise in Toon Boom Harmony Premium. Lindsay focuses on helping animator ...
See country-specific product information and pricing by selecting your country on this page